Die Nischenseiten-Challenge 2018 geht die Tage in ihr letztes Drittel, wir setzen also langsam zum Endspurt an. Die Tage habe ich daher endlich meine Seite optisch angepasst. Was ich dabei genau gemacht habe und was demnächst ansteht…
Berichtige mich, aber wenn ich nicht irre, aber heute Montag (28.01.19) müssten wir in die 17. Woche der #NSC2018 gehen!? Die Challenge läuft also noch zwei Monate bzw. acht Wochen. Dann ist Feierabend? Nöö, so eine Nischenseite ist quasi nie fertig. Zumal ich mir für meine Nische Wander- bzw. Trekkingzelte auch Test vornehme. Apropos: Die Tage hakte ich endlich den ersten Punkt meiner vier großen Baustellen ab. Du erinnerst dich? Diese nannte ich im letzten Report mit
- Content
- Design
- Ladezeiten
- Linkaufbau
Angefangen habe ich beim Design, da ich dieses durchaus für (halbwegs) wichtig halte. Also habe ich das Design des NicheWP* Themes angepasst. Das ist recht einfach, weswegen ich das Theme Neueinsteigern ohne Programmierkenntnisse nur empfehlen kann. Viele Einstellungen kannst du direkt unter dem Reiter „NicheWP“ im Adminbereich vornehmen. Zum Beispiel
- Akzentfarben,
- Linkfarben,
- Headerbild,
- Hintergrund Header,
- Schriftfarbe Header,
- Position der Navi,
- Layout der Navi,
- Farben im Footer,
- Spalten im Footer (3/4)
- und und und.
Natur pur: wanderzelt.de ist nun grün
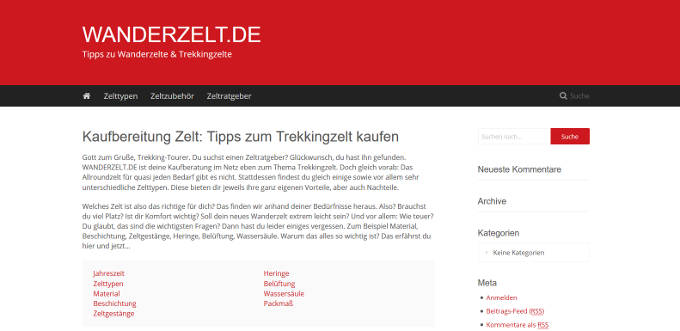
Du kannst zudem ein eigenes Favicon, einen Banner im Header oder eigenen Code einfügen. Letzteres ist interessant, wenn du Google Analytics nutzen willst. Tipp: Platziere den Code im Footer statt im Header, das kommt deiner Ladezeit entgegen. Die Anpassungen waren jedenfalls fix erledigt, zumal ich einen Header schon vor Wochen eingebaut habe. Von daher habe ich eigentlich nur (und endlich) die Farben angepasst. Ich setze auf ein sanftes Grün und ein schickes Rot. Grün soll natürlich die Nähe zur Natur zeigen. Trekking und Camping macht man schließlich nicht im Wohnzimmer. Rot war Zufall, setzt aber einen guten Kontrast. Mehr als zwei drei Farben solltest du übrigens nicht nutzen. Es sei denn, du betreibst eine Agentur für Clowns. Ich persönlich baue immer auf eine Hauptfarbe und höchstens zwei „Kontrastfarben“ für Links etc. Mehr ist zu viel. Das Ergebnis siehst du oben im Screenshot oder direkt auf meiner neuen Seite über Trekkingzelte. Hier außerdem noch mal die Seite ohne Anpassung. Schon ein Unterschied, oder?

Parallel habe ich die Sidebar angepasst. Der typische WordPress-Kram flog kurzerhand raus. Einzig „neue Beiträge“ und „neue Kommentare“ blieben drin. Da ist zwar noch nichts vorhanden, der erste Blogbeitrag ist aber quasi fertig. Schließlich will und muss ich den Content ausbauen. Im ersten Blogbeitrag geht es um Ultraleichttrekking bzw. Ultraleichtwandern. Sehr interessantes Thema, das zudem mit wenig Aufwand gute Rankings verspricht. Ultraleichtwandern kommt auf 14k SERPs, Ultraleichttrekking auf etwas über 31k. Aus dem Beitrag kann ich wieder auf entsprechende Seiten verlinken, zum Beispiel Ultraleichtzelte. Weitere Blogartikel sind bereits geplant. Etwa zum Thema „Wildcamping in Deutschland“ (59k) sowie „Zelten bei Unwetter“ (69k). Beim Thema Wildcampen könnte ich sogar noch konkret auf einzelne Regionen eingehen. Zum Beispiel „Wildcampen im Harz“ (19k) oder „Wildcampen Nationalpark Sächsische Schweiz“ (30k). Dort ist Wildcamping tatsächlich erlaubt, wenn auch ohne Feuer und Zelt, also nur als Biwak. Im Nationalpark Harz wiederum ist jegliches Übernachten verboten.
NicheWP Thema: Header per CSS anpassen
Zurück zum Design: In der Sidebar weisen nun drei kleine Banner den „Weg“ zu Unterseiten. Und zwar zu Zelttypen, Zubehör und Bestseller. Ein vierter Banner zu den Ratgebern folgt die Tage. Später will ich eine Bannerrotation einbauen, die ich mit einem kleinen PHP-Code umsetze. So soll dann z.B. Zelttypen auf die verschiedenen Typen verweisen, sprich Tunnelzelt, Kuppelzelt, Tarp, Geodät etc. Über eine simple Textdatei kann ich diese Banner zentral steuern. So kann ich Änderungen mit nur einer Datei umsetzen statt alle Seite einzeln zu aktualisieren. Warum ich kein Plugin nutze? Das wäre zugegeben eine Idee, aber jedes Plugin geht zu Lasten der Performance. Von daher folge ich immer der Devise „weniger ist mehr“.

Wie gesagt, den Header hatte ich schon zuvor angepasst. Das Bild stammt von Pixabay – noch. In den kommenden Wochen – wenn die Temperaturen wieder nach oben gehen – will ich eigene Bilder schießen, womit nach und nach sämtliche Bilder und Banner quasi aus eigener „Produktion“ kommen sollen. Den Header habe ich zudem in der Höhe von 200 auf 400 vergrößert. Außerdem Titel und Seitenbeschreibung von links in die Mitte verrückt. Auch hierzu liefert NicheWP das passende „Werkzeug“ von Haus aus mit. Geh’ einfach auf „Design“, „Customizer“ und schließlich „Zusätzliches CSS“. Im Kästchen links trägst du dann einfach diesen Code ein
.site-header {
height: 400px;
width: 100%;
text-align: center;
}
und fertig. Mit „height“ definierst du die Höhe des Headers, mit „text-align“ die Ausrichtung des Seitentitels. Das war’s.
NicheWP: Muss ein spezielles Nischenseiten-Theme sein?
Wie gesagt: Bei NicheWP* brauchst du nicht im Code rumschnüffeln, Anpassungen sind schnell und einfach umgesetzt. Daher kann ich das Theme für Einsteiger nur empfehlen. Ja, die Nischenseiten sehen damit irgendwie alle gleich oder zumindest ähnlich aus. Aber wenn du zum Beispiel auf Gratis-Themes wie Twenty Thirteen setzt, musst du erstens alles händisch anpassen. Für Einsteiger mitunter ganz schön schwer und vor allem zeitaufwändig. Zweitens sehen dann ebenfalls alle Seiten ähnlich oder gleich aus. Permanent auf andere Themes setzen heißt wieder, dass du dich ständig in ein neues Theme einfuchsen musst. Das ist NicheWP wirklich einfacher.
Zumal 29 Euro für die Personal-Lizenz kein Geld und in meinen Augen gut angelegt sind. Ich habe mir sogar die Professional-Lizenz für 89 Euro gegönnt und kann das Theme nun auf beliebig vielen Seiten einsetzen. No Limit. Top: NicheWP liefert dir gleich ein sogenanntes Child-Theme mit. Ein solches ist immer gut, wenn du Anpassungen vornimmst. Denn gibt es für das Theme ein Update, sind auch alle deine Anpassungen überschrieben. Ein Child-Theme behält hingegen deine individuellen Modifizierungen, verpasst deinem Theme aber dennoch alle Update-Neuerungen. Fazit: NicheWP spart mir Zeit und für Nischenseiten reicht das Theme vollkommen aus. Wenn ich manch andere Nischenseite sehe, wo sich meine Augen regelrecht zukneifen wollen, weiß ich warum :-)
Ändere die Farben passend zu deinem Thema, baue einen schicken Header ein und gut ist. Wenn du austoben willst, mach’ das mit dem Header oder (Info)Grafiken. Oder lass’ dir für ein paar Euro Header und weitere Grafiken designen. Apropos: Was ich mir für wanderzelt.de noch wünsche, ist ein Logo. Ich selbst bin da wenig talentiert, daher will ich mal fiverr versuchen.
Nischenseiten-Challenge: Arbeiten im Februar
Tja, das war’s so weit zum Thema optische Anpassung. Von der Zeit habe ich vielleicht drei Stunden investiert. Die meiste Zeit ging für die Banner in der Sidebar drauf. Da musste ich etwas mit Schriftfarbe und -art experimentieren, bis ich zufrieden war. Schließlich soll der User die Dinger deuten (sprich: lesen) können. Der Header war hingegen fix erstellt, auch die farblichen Anpassungen des Themes waren in Minuten erledigt. Wobei ich zugegeben die eine oder andere Farbe probiert habe.
Als nächstes geht es an die Ladezeiten und damit an das Onpage-SEO. Außerdem an den Linkaufbau oder eben Offpage-SEO. Im Februar will ich die Seite monetarisieren, wo ich erst mal auf Amazon setze. Erste Seiten zu Bestsellern habe ich bereits mit dem Plugin AAWP* eingebaut. Hier hat mir Peer – tausend Dank an der Stelle – übrigens einen guten Tipp verraten. Willst du mehr als die standardmäßigen zehn Bestseller ausgeben, baue im AAWP-Shortcode nicht die Bestseller-Nummer von Amazon ein, sondern den Suchbegriff. Also nicht „3024251031“, sondern „Kuppelzelte“. Spiele ruhig mit Singular (Kuppelzelt) und Plural (Kuppelzelte). Du wirst überrascht sein, was Amazon für Unterschiede zeigt. Als nächstes folgen ebenfalls per AAWP aktuelle Angebote. Umsatz habe übrigens noch keinen erzielt, allerdings sind die Besucherzahlen auch noch recht mau. Backlinks müssen her :-)
| Zeitaufwand | Kosten | Einnahmen | |
|---|---|---|---|
| Woche 01 | 3 Stunden | 0 | 0 |
| Woche 02 | 2 Stunden | 33,36 Euro (Hosting) | 0 |
| Woche 03 | 5 Stunden | 0 | 0 |
| Woche 04 | 5 Stunden | 0 | 0 |
| Woche 05-13 | 45 Stunden | 0 | 0 |
| Woche 14-16 | 15 Stunden | 0 | 0 |
| Woche 17-21 | 15 Stunden | 0 | 7,32 Euro |
| GESAMT | 90 Stunden | 33,36 Euro | 7,32 Euro |
Bis zum nächsten Report…



[…] Marketing-Psychologe ganz genau erklären. Mir fiel es unterbewusst auf, als ich gesehen habe, wie Dennis von webworker-gui.de seine Nischenseite wanderzelt.de umgestylt hat. Irgendwie ist das jetzt alles stimmiger, grün […]